Don'ts in UI Design
frontend ui design
You write for your UI with an intention of making it useful to people, right? Therefore, you should ensure that it is simple, clear, and concise to enhance usability. Below are 16 things to avoid when writing.
- Technical Terms and Specific Words
Use of words that are meant for specific professions should be avoided. Words that are specifically meant to describe certain things should also be left out since the reader will not be able to understand them easily. Therefore, use simple terms that all users can understand without any difficulty. By doing so, you will be catering for all readers, whether beginners or advanced users.
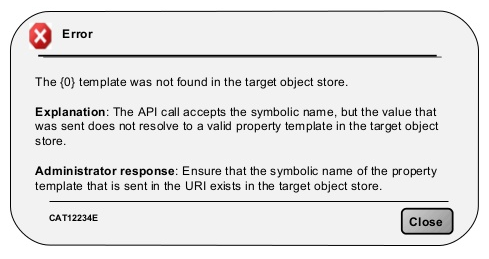
The following is an example of using technical terms in error message:

It’s hard to tell the targeted audience in the above statements, right? Is it system administrators or office workers?
However, if your audience is familiar with the terms you intend to use, it is okay. If not, avoid them.
- Use of Future Tense to Describe The Action Avoid using any other tense to explain product behavior. Use simple verb form whenever you want to write in the past or future. Avoid : “ Information has been received“ Use : “ Information received“
- Avoid Long Detailed Information
There is no need to explain every detail in the initial stages of interaction. It is more important to disclose information on features.
Empirical tips:
- Put down segments that can be scanned to enhance easy finding. Keep statements under 30 words.
- In each message, always ask yourself if the user really needs to know it.

- Usage of Pronoun „We“
Rather than focusing on the user and what they are doing with their app.
Avoid : “ To help you get started, we are showing you these tweets .“
Use : “ Get started with these tweets.“
This rule can be exempted when a person does an action for a user. A good example is shown below. Here, usage of „we“ is right.
Avoid : “ Your application will be revealed, and you will receive the feedback in a few hours.“
Use : “ We want to review your application and give the feedback within a few hours.“
- Combining Pronouns
„Me“ / „My“ and „You“ / „Your“ are usually confused because they are in a similar scenario.
Avoid : “ Edit your choices in My Portal.“
Use : “ Edit choices in My Portal.“
- Replacing Numbers with Words
Avoid replacing numbers with words.
Avoid: “ I have seven templates“
Use: „I have 7 templates“
- Avoid Capitalizing All Letters
As Miles Tinker puts it in his work: Legacy of Print, written in all-capital letters. However, when a normal sentence case is used, readers read fast saving time. Capital letters should only be used in logos and acronyms. It is advisable to use sentence-style capital letters for titles, headings, labels, and menus.

Avoid: “BROWSE MENU”
Use: “Browse menu”
8. Avoid Exclamation Language
Avoid using exclamations as they appear as shouting. Instead, use polite words.
Avoid: “See the improved features of the software!”
Use: “Welcome”
- Avoid Totality and Over-promising
Avoid: “We’ll never give you irrelevant information”
Use: “You’ll receive only crucial information”
Avoid disclosing how great a feature is but rather what it does.
Avoid: “Great transactions at shops you will like”
Use: “All your files in one folder”
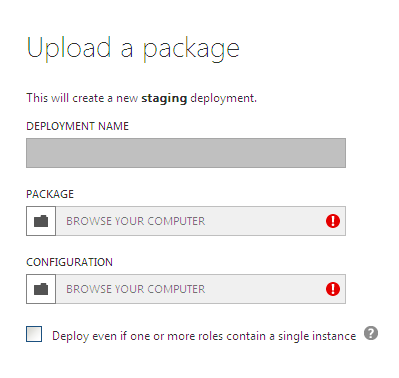
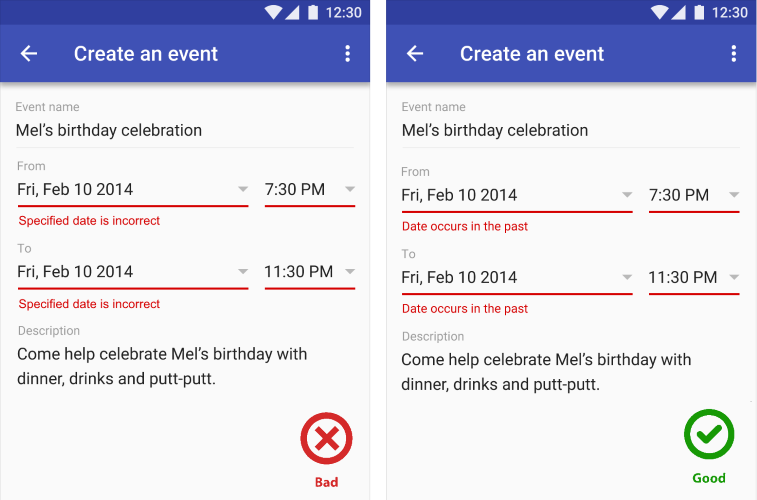
- Avoid Unclear Error Messages
Error messages are inevitable. However, you can incorporate them as part of user experience. Ensure the error messages sounds like they are put down for humans. Let the message clearly state:
What went wrong and why?
What’s should the user do to solve the error?

A typical error may indicate “data is invalid” but fails to give the reason. Ensure the message is clear. Image credit: Material Design
- Blaming User
If you want to retain your users, never blame them. Yes, they can make mistakes, but pointing fingers will only make the matter worse.
Instead, design the message in such a way that you don’t directly blame the user. Shift attention to user problem not error.
Image credit: usabilla
Avoid: “You’ve entered a wrong password”
Use: “The password cannot be used. Please ensure its 8 characters long.”
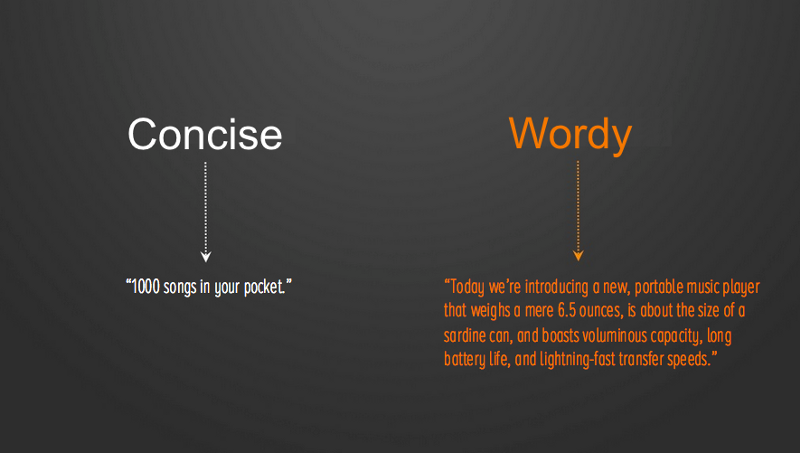
- Wordiness
Avoid using lots of words. Be simple and direct for users to understand you. Leave out extra words that do not add value.
Avoid: “You must enroll for classes?”
Use: “Enrol for classes?”
- Avoid “Are You Sure”
The phrase adds no value in effective writing for your UI. Therefore, avoid it.
Avoid: “Are you sure you want to move the file?”
Write: “Move the file”
- Avoid Gender Discrimination
Avoid words that create gender ambiguity.
Avoid: I saw their mails
Use: I saw his mail
Always specify gender by use of his/her to create a clear difference
- “OK” Button in Dialogs
An effective dialog box isn’t only about asking users what to implement but clarifying each button. Though the ‘OK’ button is the convention for many dialogs, many apps use more user-friendly approach to dialog boxes. Since some users ignore dialogue box messages, you should give users specifically labeled buttons for certain actions instead of ‘OK ’buttons to confirm an action, as it reduces use errors.
For instance, buttons for “Add photo” dialog
Avoid: “OK|Cancel”
Use: “Remove|Keep”
- Culture-Based Language
Avoid culturally specific language as it may be hard to understand, therefore, inappropriate.
Avoid: “She has hit it out of the park!”
Use: “She did a good job”
Summary
When writing text in your app, it should complement your visual UI. Therefore, ensure simplicity, conciseness, directness, and efficiency. Everyone, regardless of culture, geographical location and language should be able to understand the writing without any struggle.
Blog Kurator